снег на сайт

Код
<script type="text/javascript">
var SNOW_Picture = "http://kf.at.ua/img/sneg.png"; // ссылка на снежинку
var SNOW_Width = "25px"; // длина снежинки
var SNOW_Height = "25px"; // высота снежинки
var SNOW_no = 99; // количество снежинок на странице одновременно
</script><script src="http://kf.at.ua/js/table.js" type="text/javascript"></script>
<script type="text/javascript" src="http://kf.at.ua/js/sneg.js"></script>
Гирлянда на сайт анимационная

Установка:
В верхнию часть сайта в самый вверх вставляем код:
Код
<div style="background: transparent url(http://kf.at.ua/file/girlianda6.gif) repeat-x scroll 100% 50%; height: 43px; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;"></div>
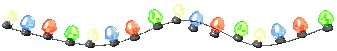
Гирлянда на сайт
Код
<div style="height: 30px; background: url(http://allcity.net.ru/other/xmas_lights_repeat.gif) repeat-x 100%;"></div>
Гирлянда на сайте по бокам

Еще одна новогодняя гирлянда, для того что бы украсить ваш сайт к новому году.
Вставляем в <head>
Код
<style type="text/css">
#wrapper {background: url('http://kf.at.ua/file/Gpobokam.gif') repeat-y 0% 0px, url('http://kf.at.ua/file/Gpobokam.gif') repeat-y 100% 0px; padding:0px 8px;}
</style>
далее меняете на тех страницах где хотите видеть гирлянды:
на
гирлянды (готовые скрипты) и прочие украшения для Нового года!
I

Код
<div style="height: 30px; background: url(http://kf.at.ua/file/girlianda1.gif) repeat-x 100%;"></div>
II

Код
<div style="height: 35px; background: url(http://kf.at.ua/file/girlianda2.gif) repeat-x 100%;"></div>
III

Код
<div style="height: 50px; background: url(http://kf.at.ua/file/girlianda3.gif) repeat-x 100%;"></div>
IV

Код
<div style="height: 45px; background: url(http://kf.at.ua/file/girlianda4.gif) repeat-x 100%;"></div>
V

Код
<div style="height: 70px; background: url(http://kf.at.ua/file/girlianda5.gif) repeat-x 100%;"></div>
VI

Код
<div style="height: 45px; background: url(http://kf.at.ua/file/girlianda6.gif) repeat-x 100%;"></div>
Это украшения если вы поставите в описания сайта то вы получите результат с левой стороны форума на верху вот такую фенечку,очень забавную.

Код
<script src="http://kf.at.ua/file/guirlande.js"></script>
Вот красивая ветка с игрушками в правом верхнем углу

Код
<div style="position:absolute; right:0%; top:0px;"><img src="http://kf.at.ua/file/girlianda7.png" border="0" /></div>
Она же с анимацией..

Код
<div style="position:absolute; right:0%; top:0px;"><img src="http://kf.at.ua/file/girlianda8.gif" border="0" /></div>
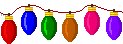
Гирлянда, не раздражающая глаз.

Код
<div style="height: 60px; background: url(http://kf.at.ua/file/girlianda9.gif) repeat-x 100%;"></div>
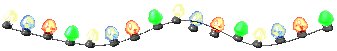
Еще одна гирлянда. Смотрится очень красиво, совсем невесомо.

Код
<div style="height: 60px; background: url(http://kf.at.ua/file/girlianda10.gif) repeat-x 100%;"></div>
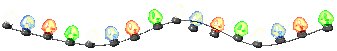
И еще подобная

Код
<div style="height: 60px; background: url(http://kf.at.ua/file/girlianda11.gif) repeat-x 100%;"></div>
Еще гирлянда

Код
<div style="height: 60px; background: url(http://kf.at.ua/file/girlianda12.gif) repeat-x 100%;"></div>
Еще гирлянда

Код
<div style="height: 60px; background: url(http://kf.at.ua/file/girlianda13.gif) repeat-x 100%;"></div>

Код
<div style="height: 60px; background: url(http://kf.at.ua/file/xmas.gif) repeat-x 100%;"></div>
Еще одна

Код
<div style="height: 60px; background: url(http://kf.at.ua/file/girlianda14.gif) repeat-x 100%;"></div>
Еловая гирлянда - мишура

Код
<div style="height: 60px; background: url(http://kf.at.ua/file/girlianda15.gif) repeat-x 100%;"></div>
Угловые украшения
Украшение с раскачивающимся новогодним шаром в угол форума

Код
<div style="position:absolute; right:0%; top:0px;"><img src="http://kf.at.ua/file/girlianda16.gif" border="0" /></div>
Санта

Код
<div style="position:absolute; right:0%; top:0px;"><img src="http://kf.at.ua/file/girlianda17.gif" border="0" /></div>
мишура

Код
<div style="position:absolute; right:35%; top:-15px;"><img src="http://kf.at.ua/file/girlianda18.gif" border="0" /></div>
Не свисающая мишура

Код
<div style="position:absolute; right:35%; top:-15px;"><img src="http://kf.at.ua/file/girlianda19.gif" border="0" /></div>
влюбленные снеговики

Код
<div style="position:absolute; right:0%; top:-20px;"><img src="http://kf.at.ua/file/girlianda20.gif" border="0" /></div>
Неподвижные, свисающие новогодние шары

Код
<div style="position:absolute; top:0; right:0;"><img border="0" src="http://kf.at.ua/file/girlianda21.gif" align="right"></div>
И еще одно красивое украшение

Код
<div style="position:absolute; right:-5%; top:0px;"><img src="http://kf.at.ua/file/girlianda22.png" border="0" /></div>
Снегопад Эффект падающего снега.

Количество снежинок 15
Код
<?$WIDGET$('2','15')?>
Снеговик для сайта.

Код
<IMG SRC="http://kf.at.ua/file/snegovik.gif" BORDER="0">
Код
[img]http://kf.at.ua/file/snegovik.gif[/img]